Javascript sekarang sudah semakin pesat perkembangannya. Mulai dari backend dan frontend sekarang sudah bisa menggunakan full javascript.
Tidak heran lagi kalau ada banyak progremmer diluar sana yang mulai beralih menjadi fullstack developer dengan javascript.
Salah satu framework javascript di sisi backend yang menurut saya menarik untuk dipelajari adalah FeathersJs. FeathersJs merupakan sebuah framework open source yang mempermudah dalam membuat REST dan Realtime API sesuai dengan mottonya
An open source REST and realtime API layer for modern applications.
FeathersJs dikembangkan dengan framework ExpressJs. Jadi kalau kalian sudah terbiasa dengan ExpressJs, tidak akan kebingungan lagi melihat sintak-sintak dari FethersJs. Untuk dokumentasi resminya bisa dilihat di https://feathersjs.com/.Untuk mempelajari FeathersJs kita harus sudah menginstall nodejs dan npm. Untuk cara installnya nodejs bisa dilihat disini Cara Install NodeJs.
Cara install FeatherJs
Cara installnya cukup mudah dengan catatan laptop kalian harus sudah terintall nodejs dan terkoneksi ke internet. Karena saat proses instalasi akan mengambil dependensi yang dibutuhkan.Pertama kalian buka teminal untuk pengguna linux dan OS-X atau CMD untuk pengguna windows.
Keterangan:
Pertama jalankan npm install -g feathers-cli untuk generate FeatherJs secara global di komputer kita jadi dapat kita gunakan kalau mau buat aplikasi lain.
Langkah kedua buatlah folder dengan nama my-app mkdir my-app
Ketiga masuk ke folder yang tadi kalian buat cd my-app
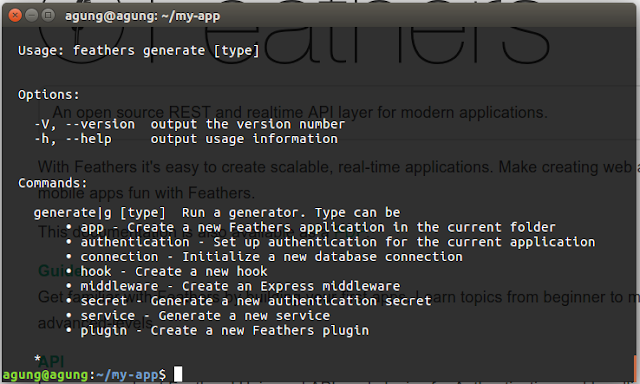
Untuk melihat command apa yang tersedia di feathers, kalian bisa mengetikan feathers g tanpa parameter. Hasilnya seperti gambar berikut
Opsi-opsi command diatas akan dibahas pada artikel lain.
Langkah keempat generate aplikasi dengan perintah feathers generate app atau feathers g app
Saat proses generate akan ada beberapa langkah yang harus kalian isi
? Project name my-app
Pada proses ini akan meminta nama project kalian. bisa diisi atau langsung enter aja untuk generate nama project sesuai dengan folder yang kita buat tadi.
? Description Belajar feathersjs
Tambahkan deskripsi sesuai project kalian.
? What folder should the source files live in? src
Langkah ini untuk memberikan nama folder dimana kita akan melakukan koding nantinya. Saya sarankan di enter saja.
Selanjutnya feathers akan melakukan download dependensi. silahkan tunggu sampai proses selesai.
Kalau sudah selesai akan seperti gambar diatas.
Untuk menjalankan aplikasi ketikan perintah npm start pada terminal atau CMD
Sekarang kalian bisa mengakses di browser dengan url http://localhost:3030
Hasilnya akan seperti gambar berikut
Instalasi FeathersJs sudah selesai. Selanjutnya kalian bisa melanjutkan belajar dengan membaca dokumentasi resminya https://docs.feathersjs.com/.
Terimakasih semoga bermanfaat dan teruslah belajar!














0 komentar:
Post a Comment